
COMSOL Multiphysics® 仿真软件中的“App 开发器”为我们呈现了一个近乎完全自由的 App 设计环境。然而作为工程师,我们还需要在创意和关注点之间找到平衡点,以避免仿真 App 的设计变得杂乱无章。此系列博客由两部分组成,本文为第一部分,旨在指导您创建设计思路清晰、结构流畅的仿真 App。
提升仿真 App 的用户体验
借助“App 开发器”,您能够基于现有的模型创建 App,并在 App 中加入针对特定使用目的的用户界面(user interface,简称 UI)。用一个非常简单的 App 举例来说,用户仅需更改电机长度这一几何尺寸参数,然后单击按钮便可计算出电机的功率和扭矩等仿真结果。
针对 App 用户界面的设计,“App 开发器”自带的“表单编辑器”和“方法编辑器”为用户提供了极高的设计自由度。不过作为工程师,我们需要遵循一些指导原则,以确保创建直观、高效的仿真 App 设计。仿真 App 的用户界面应当十分简洁,且适用于教学目的,让用户可以在无需阅读过多操作说明的前提下,一目了然地明白如何操作 App,以及为何要这样做。

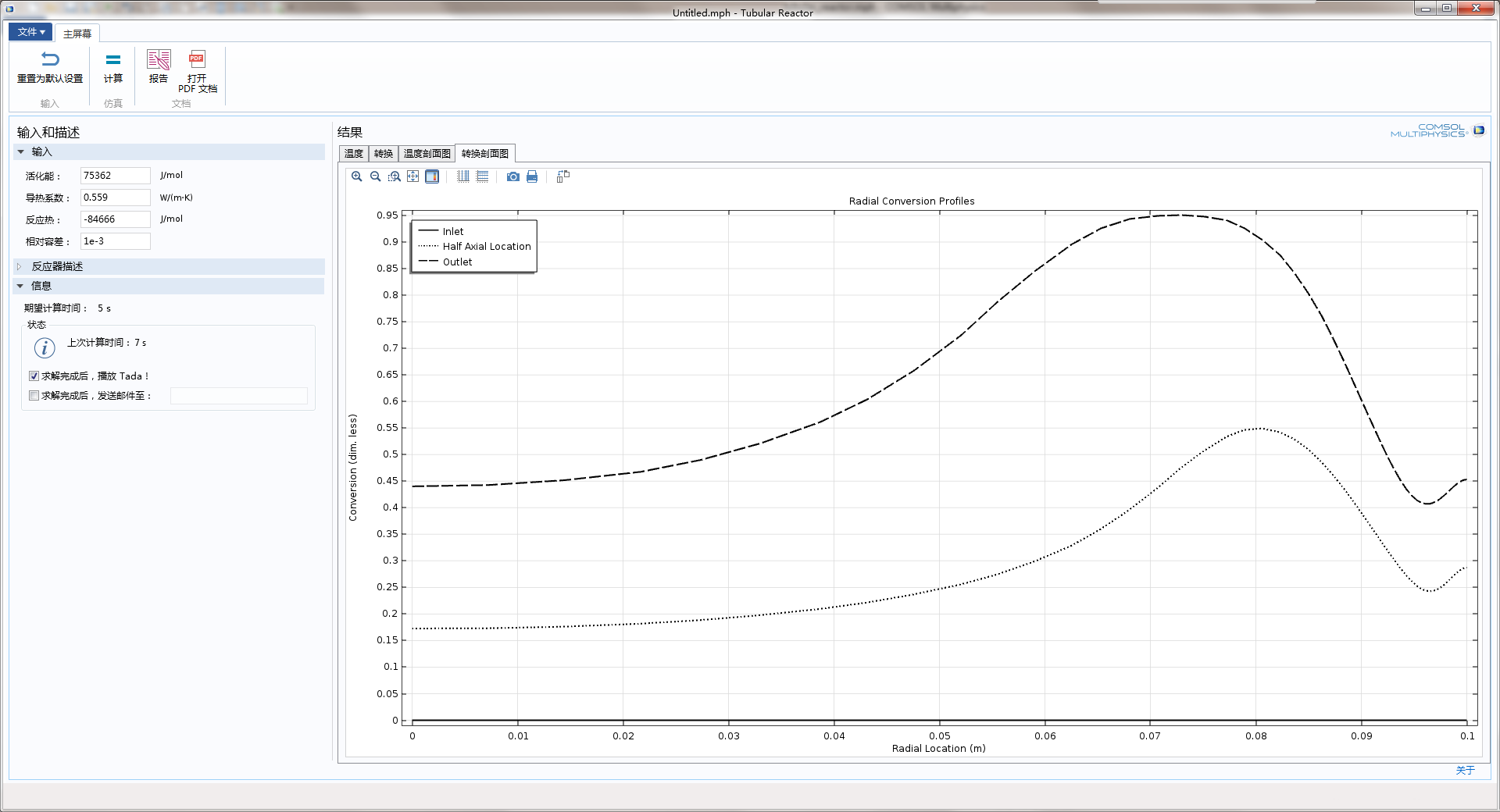
图 1. 此教学 App 用于模拟管式反应器沿着径向和轴向的成分以及温度变化。学生可修改一些参数,计算及研究仿真结果,同时还能生成基于研究的报告,以上操作仅需很少的指导便能自行完成。
通过全面分析“App 库”中提供的演示 App,我总结了几条关于创建功能型 App 用户界面的一般性建议。请阅读下文,学习如何将自己构思的设计和结构形象地呈现在 App 中。
选择创新且规范的图形设计
仿真 App 的设计要有创新性,但也要兼顾使用目的。使用者是通过用户界面来实现 App 的控制和操作的,因此图形设计不宜太过夺目,以免用户的注意力脱离 App 本身。
大部分 COMSOL Multiphysics 用户是工程师,而非设计师,也就是说,除非有一个非常好的方案且资源充足,否则我们无需设计新的用户界面。在使设计具有时尚感的同时,还需使其符合相关操作系统的标准。对于 Windows® 和 Mac OS 操作系统而言,商用 App 应当严格遵循操作系统的外观和使用习惯。
采用通用的设计标准
遵循特定的设计标准有助于减少 App 用户可能产生的困惑,并提高适用性。采用使用者熟知的界面元素,让他们如同行走于熟悉的地带。这就是为什么我们应该尽可能地将标准菜单、控件和按钮布置于他们的标准位置。
举例来说,Windows® 和 Mac 用户能够不假思索地找到主菜单和工具栏。他们很清楚最通用、最重要的命令位于顶部的水平工具栏中;而最常用、最基本的命令则往往置于左侧,所以默认情况下,用户界面的左上角通常是最重要的位置。我见过一些 App 把主工具栏放在窗口底部或垂直置于窗口右侧,希望通过这种方式来减少鼠标的移动。符合用户预期对于 App 的设计来说更为重要。再举另外一个例子,我们通常希望在文件菜单中按照保存和另存为的顺序找到这些按钮,同理确定按钮应当在取消按钮之前,而不是先取消再确定。同时,Windows® 和 Mac App 中 UI 组件、控件和按钮的尺寸也应遵循和系统一样的标准。
此外,使上述项在布局上保持符合相关标准的间距和位置也同样重要。如果用户界面上的表单和控件之间的间距过于宽阔或狭窄,或者表单之间的间距不一致,很容易影响到用户界面的专业性。表单通常向左对齐,从其顶部向底部填充。另外,如果仔细观察,您会发现在专业 App 中,通常只有表单集合的右侧或者 UI 主要部分的下方留有空白。
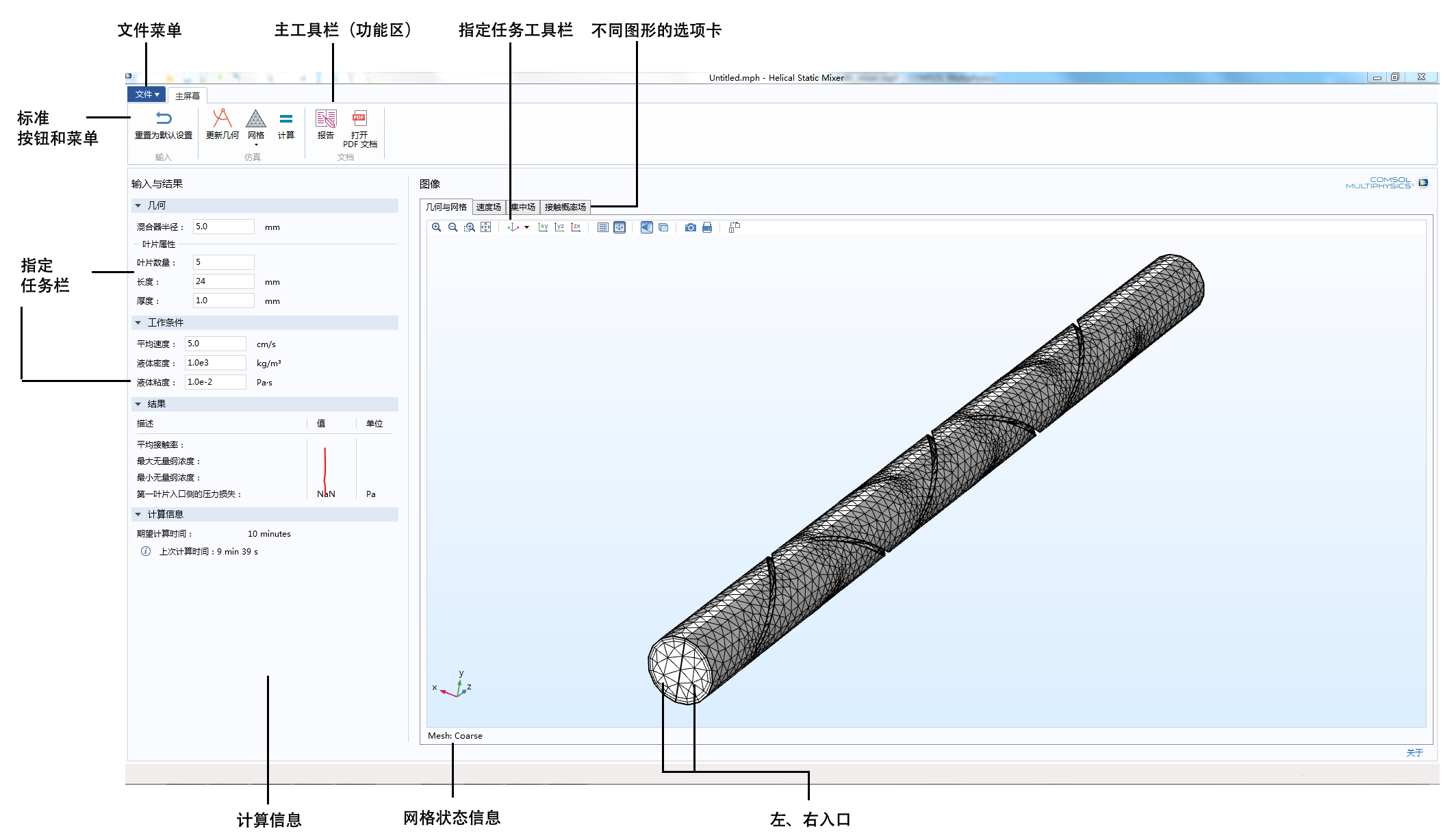
图 2. “螺旋型静态混合器”App 是遵循设计标准的优秀示例。请留意“图形”工具栏(指定任务工具栏)位于 “图形”窗口里面。“图形”工具栏也可以垂直排列,因为 Windows® 和 Mac App 中的指定任务工具栏通常都是垂直排列。
图 2 显示的 App 用于模拟不同工作条件下尺寸和配置各异的螺旋型静态混合器。这个 App 的用户界面外观干净朴素,输入和命令符合大多数 Windows® 和 Mac App 的标准布局。图标和菜单的尺寸,以及表单与控件之间的间距同样遵循着统一标准。空白区域只出现在表单和控件的右侧,或者在 UI 主要部分的下方。
在设计结构中划分指定任务区域
为了实现功能性设计,将 App 界面划分为指定任务区域是一个好办法。每个区域的指定任务可以用标题明确地进行表述。如图 2中的App 所示:
- 重要命令位于主工具栏(Windows® 的功能区),每个重要命令各自成栏
- 文本和数字的输入、输出表单排布在左边,每个表单都有各自的指定任务栏(在输入和结果表单集合中)
- 所有图形输出均位于图形表单集合,每个输出都有对应的指定任务选项卡
在此 App 中,主工具栏中的每个任务(输入、仿真和文档)都有自己的栏。输入和结果表单集合划分到了带标题和内部层次的表单区域,这些区域还包括了几何、工作条件、结果和计算信息。
我们常常会想把某一个任务的全部输入、输出和图形输出放在同一张表单中。我曾见过有些 App 将几何输入和图形的几何输出放进同一张表单,但却将仿真结果的图形输出布置在 UI 的另一个区域。把输入和输出混杂在 UI 的不同区域,即使它们对应着特定任务,所呈现的 UI 也很容易让人混淆。一个更好的策略是把相似的输入和输出置于一处,也就是说,把全部图形输出归到一张图形表单集合中,如图 2所示。
如今人们使用的电脑屏幕越来越大,分辨率也越来越高,这越发地让我们想把全部的输入和输出放在一张屏幕中。然而,即使屏幕上空间充足,也很难高效处理视图中的大量信息。所以我们应该考虑如何使用表单集合,将不同的输入输出归类到不同的表单中,每次仅显示一个表单。

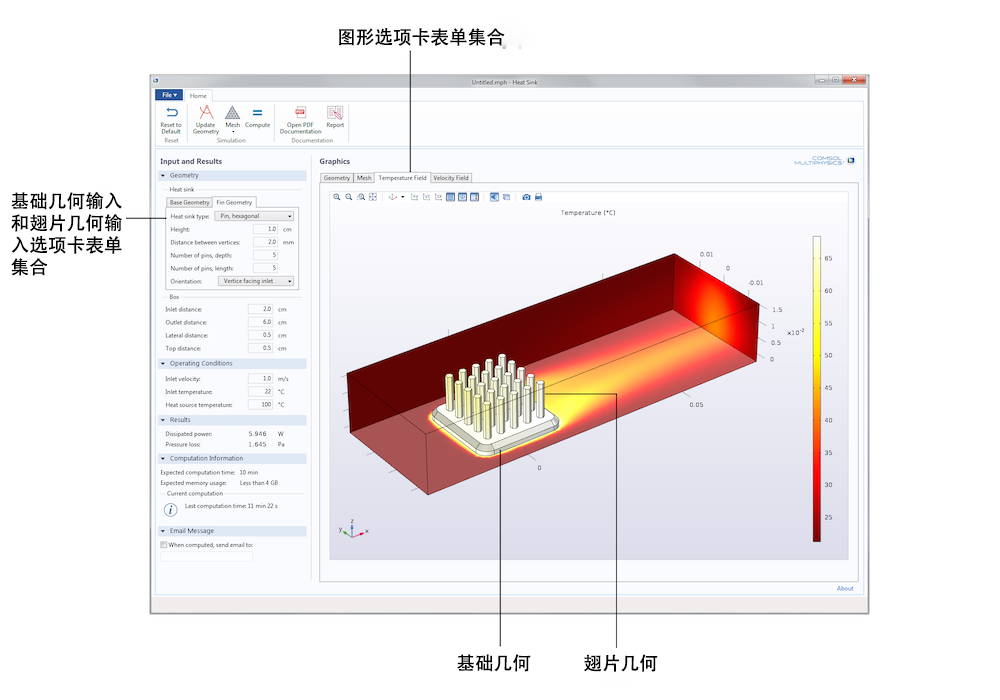
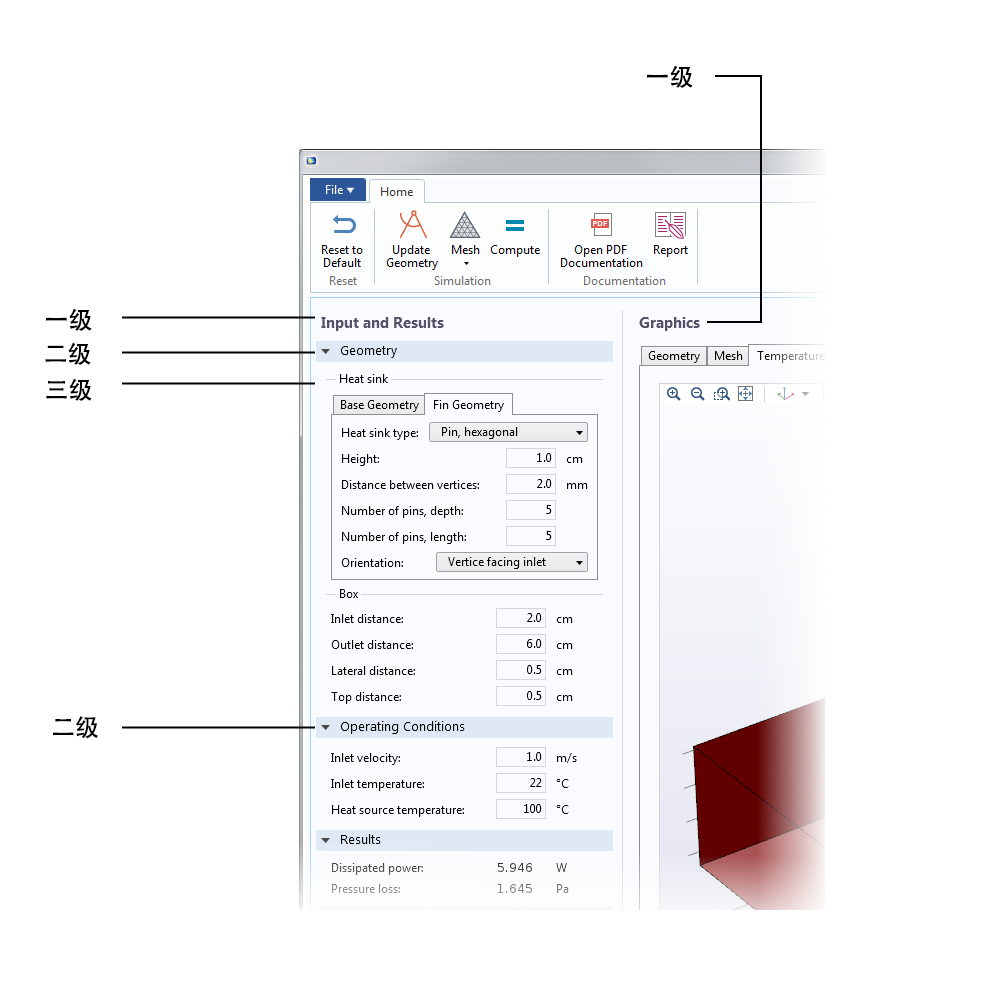
图 3. 选项卡式表单集合与组合框可用于每次只显示一个屏幕的内容,这避免了用户界面的凌乱及图像压缩问题。
图 3 中展示的界面来自于散热器建模与仿真 App,此散热器应用于电子冷却领域。散热器的几何输入表单集合采用了选项卡式,基础几何输入和翅片几何输入各自拥有一个选项卡。尽管空间足以显示两个输入表单,但是为了让用户界面更为简洁清晰,我们特地一次仅显示一张表单。在这里,我们应该为整个输入和结果表单集合建立一个选项卡式表单集合,因为即使散热器几何归在一个选项卡式表单集合下,但用户界面仍然稍嫌繁杂。
选项卡式表单集合和组合框之所以好用,是因为它们能让用户明白,除了当前选项卡之外,还有其他用于输入和显示信息的选项卡。我们应该避免把按钮当成选项卡和组合框使用,因为这种错误的用法违背直觉。使用选项卡和组合框有助于创造整洁质朴的设计,并且能有效避免表单信息过载。
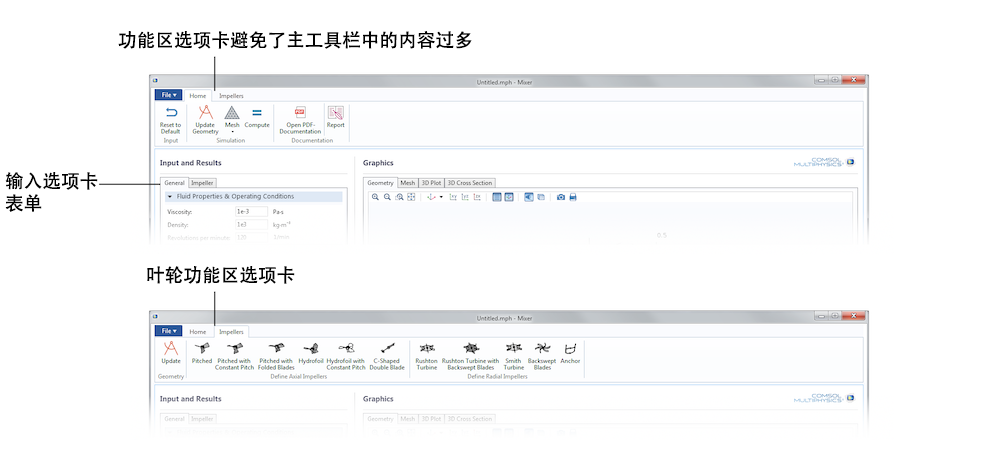
Windows® App 的主工具栏(又称功能区)也可采取相同的策略。借助功能区,您可以对命令进行分组,并置于不同的选项卡下,营造良好的预览效果,同时避免主工具栏中菜单过多。图 4 的 App 用于模拟搅拌器,其搅拌功能由挡板和中央叶轮共同实现。“搅拌器”App 的功能区包括两个选项卡——显示通用命令的主页选项卡,以及显示添加与定义叶轮任务的叶轮选项卡,二者的作用是避免主工具栏显得拥挤。另外,在输入和结果表单集合中添加选项卡的用意是区分叶轮输入和其他更通用的搅拌器输入区。
保持仿真 App 设计和结构的整体一致性
通过让我们所有的 App 都具有相同或相似的基础结构,用户拿到一个新创建的 App 时便无需再研究其结构。如上文所述,将相似的输入和命令放在相似的位置有利于保持结构的清晰。我们还可以通过使用选项卡式表单集合来区分不同的图形输出,从而使不同图形输出的图形区域集中在同一位置。
仔细研究上文讨论的“螺旋型静态混合器”和“散热器”App,我们发现二者的命令相同:重置为默认设置、更新几何、网格剖分、计算、打开 PDF 文档和报告。请注意,如果创建App的目的不同,那么所需的设计结构可能也会不同。

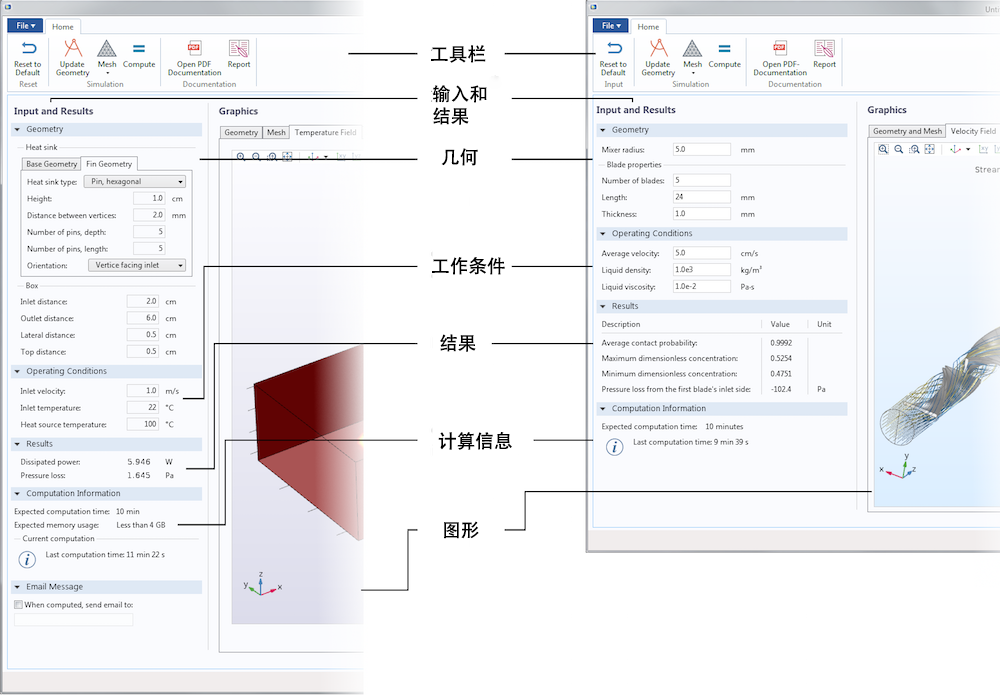
图 5. “散热器”App(左图)与“螺旋型静态混合器”App(右图)用户界面的对比图。因为两个 App 需要的的指令相同,所以其功能区是完全一样的。
对文本、颜色、形状和图标来说,一致性同样重要,比如我们一眼就能认出上图工具栏中的“PDF 文件”图标。我们可以为图标和色彩注入创意,但使用的必须是用户熟知的信息,同时还须与其他软件以及自身的设计保持风格保持一致。“App 开发器”允许访问 COMSOL Multiphysics 软件的全部图标,并可将其添加到自己的 App 中。但要注意,我们要尽量让选择的图标发挥它们的预期使用效果。如果 COMSOL Multiphysics 用户打开的 App 时,用于操作的图标与其本身最初的使用目的相矛盾,就很容易对用户造成困扰。
描述文本和命令文本的一致性也常常受到忽略。举例来说,上方工具栏中的命令均被写为祈使语气的形式,例如重置、更新几何、剖分网格等类似操作;输入框中的内容被写为描述性文本,例如长度和厚度等,而没有被写成设置长度和设置宽度这样的命令表述。这些格式不一的命令虽然从技术角度来看不算错误,但时态不一就会令人产生误解。这些小的细节看似微不足道,但我曾经见过不少 App 就是因为混杂了不同类型的命令表述和说明表述,于是给用户留下糟糕的第一印象。
我们还可以利用不同的字体类型和颜色来引导用户自行探索 App。例如图 6 中的灰色文本和加粗字体便暗示着输入和结果与图形表单标题属于同一层级。几何、工作条件和结果的字体细、颜色浅,说明这些表单属于同一层级,并且比输入和结果低一个层级。由此类推,散热器和箱体属于同一层级,而且比几何低一层级。大写形式的一致性也可以表现秩序和层级:例如工作条件(Operating Condition)的首字母全部大写,而散热器(Heat sink)只有一个词的首字母大写。当然,对于不同类型的软件,这些细节也会不同,但是对于同一系列的 App 而言,保持整体的一致性是相当重要的。

图 6. 保持字体和颜色整体的一致性,可以让用户界面的结构更加清晰。
仿真 App 设计技巧总结
下列注意事项是我在设计 App 的用户界面时一直遵循的准则,也是本文中讨论内容的大致总结:
- 通过采用公共标准,并将设计元素置于用户希望的地方,从而使设计和结构在整体上具有一致性。
- 采用清晰的层级结构,让用户只需浏览标题即可充分了解该栏中的内容。
- 如果可能的话,让属于一个系列的 App 都采用相同的结构。
- 建立分区和表单,或者使用分割线,从而明确区分不同用户界面的组件。
- 对齐包括表单部分、标题、按钮、输入框、输出框在内的用户界面组件和其他控件,营造整齐有序的感觉。
- 采用标准尺寸的控件。例如,大按钮或许适用于触摸板,但与 Windows® 和 Mac 的用户界面不匹配。
- 全面彻底地贯彻实施间距与位置的标准。
- 仅在需要表示结构和层级,或突出显示重要消息和命令时使用颜色。
- 尽量减少使用的字体类型(如果可能的话,使用操作系统的字体),同时避免使用衬线字体,因为它们在 Windows® 的用户界面中看起来很糟。
以下建议能帮您避免两个常见于多物理场建模 App 中的缺陷:
- App 显得过时:设计应当适应时代,避免陈旧落伍。
- App 显得随意:设计应当专业严谨,避免粗制滥造。
遵循本文介绍的指导原则,便能立即将 App 的设计和结构提升到一个新层次。敬请关注本系列博客的第二部分,我们将对如何优化仿真 App 的工作流程与用户体验展开讨论。
更多资源
- 阅读以下博客文章,了解我们提供的演示 App 和其他 COMSOL Multiphysics 用户设计的 App:
- 观看App 开发器使用简介系列视频,学习如何使用“App 开发器”
Mac 和 Mac OS 是 Apple Inc.,在美国和其他国家的注册商标。
Windows 是微软公司或其子公司在美国和/或其他国家的注册商标或商标。





评论 (0)