
在本系列博客的第一部分中,我们重点讨论了如何设计出结构清晰、外观整洁的用户界面。今天,我们将介绍一些仿真 App 的设计技巧,帮助您提升工作流和用户体验。请阅读本文以了解如何利用 App 结构、工具提示和警告消息等提供的信息,来提升仿真 App 的用户工作流。
创建符合习惯的工作流路径
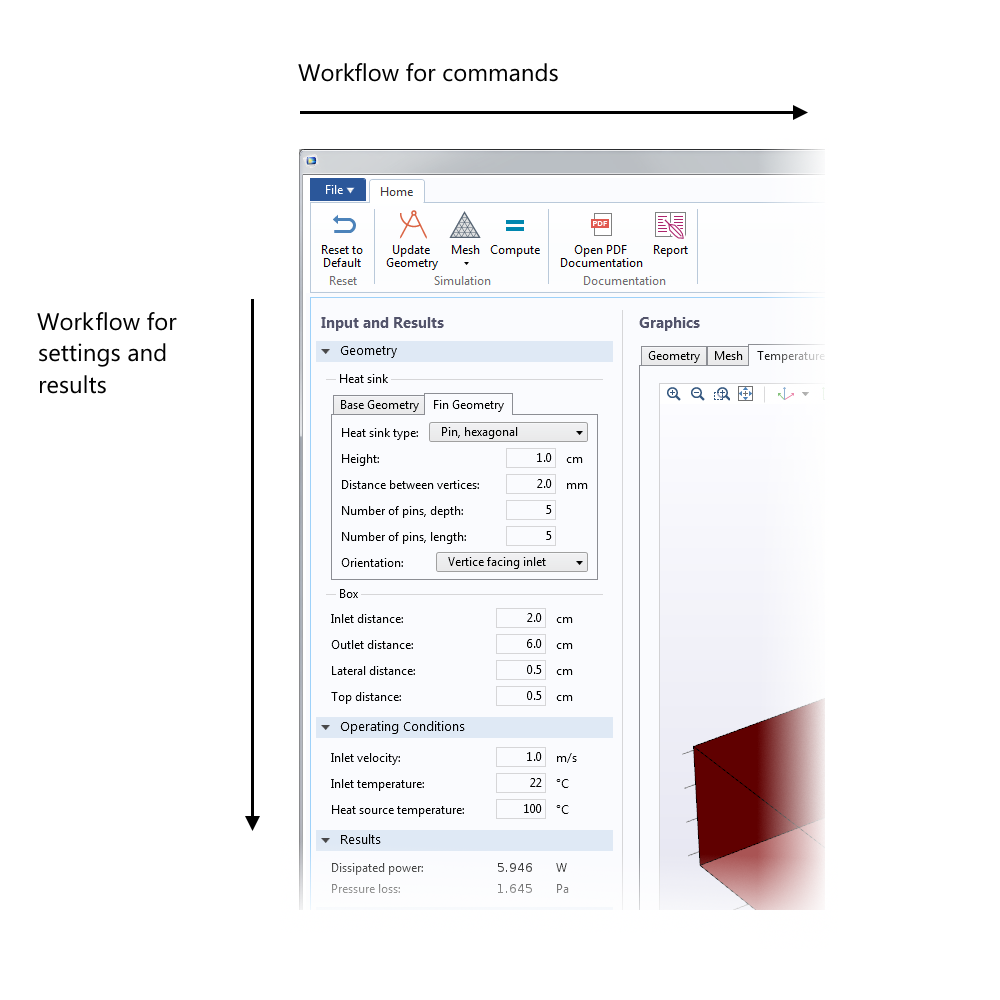
正如前一篇博客文章所述,App 结构本身便应当能够表明其操作方法和使用目的。App 的用户界面(user interface,简称 UI)结构还应该显示出任务进行顺序,也就是说,当一个任务结束时,界面设计应当能对下一个要进行的步骤提供暗示(或借助向导明确指示)。举例来说,App 的主工具栏可以指引我们首先更新几何,接着创建网格、单击计算按钮,然后生成仿真报告。输入和结果表单集合则引导我们首先应确定几何输入和工作条件,然后(在单击计算后)才能对结果进行研究。
这样的一个结构很容易便能被添加进一个简单的 App,但要注意的是,COMSOL Multiphysics® 软件的用户界面遵循了与仿真过程相同的工作流路径,即从左到右,从上到下,这与西文的阅读习惯一致。假如 COMSOL 软件是由一个很少接触西方软件的阿拉伯语国家开发的,那么工作流很可能采用从右至左的形式。

图 1. 从左到右和从上到下行进行的主要的工作流路径。
培养 App 用户的控制力和专注力
除了让 UI 设计能指引用户操作仿真 App 之外,使用户感觉自己可以完全掌控建模流程也十分重要。输入或命令的含义应当浅显易懂,并且输入的变化不应引起其他位置发生意料之外的变化。
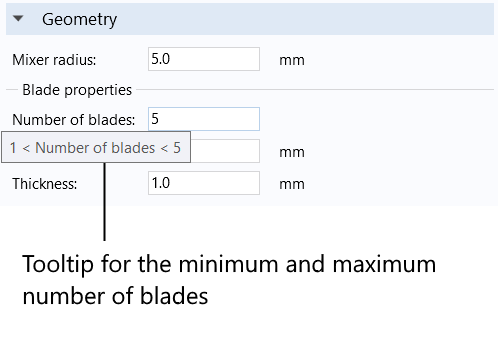
同时,用户也许还需要仿真 App 操作方面的帮助。在本文介绍的“螺旋型静态混合器”和“散热片”App 示例中,所有输入框都设置了检查功能,如果用户输入有误,软件会自动提醒。另外每个输入框都带有工具提示,方便用户了解不同输入的对应限制,以免输错后不得不看到恼人的错误提示消息。

图 2. “螺旋型静态混合器 ”App 的输入框带有工具提示,用户可通过这些提示了解到输入限制和 App 内嵌模型的有效性。截图中的用户提示向用户可以从工具提示了解到混合器内螺旋叶片数量的有效区间。
曾经当我愉快地对一些 App 执行建模过程时,刚一单击计算按钮,系统就弹出了错误消息,提醒我在最初的流程中输入有误。在用户进行输入时便立即告知错误是更好的处理方法,这样他们在单击计算按钮时会觉得所有都在控制之中,而不会担忧焦虑。让我们不要浪费肾上腺素,将它们留给滑雪或者漂流旅行吧!

图 3. 用户不应该在单击计算按钮时感到焦虑。焦虑感是消极用户体验的标志。
将预计的计算时间告知用户也是一个好方法,这样他们就能知道按下计算按钮后需要等待多久,正如图 4中的仿真信息栏所示。
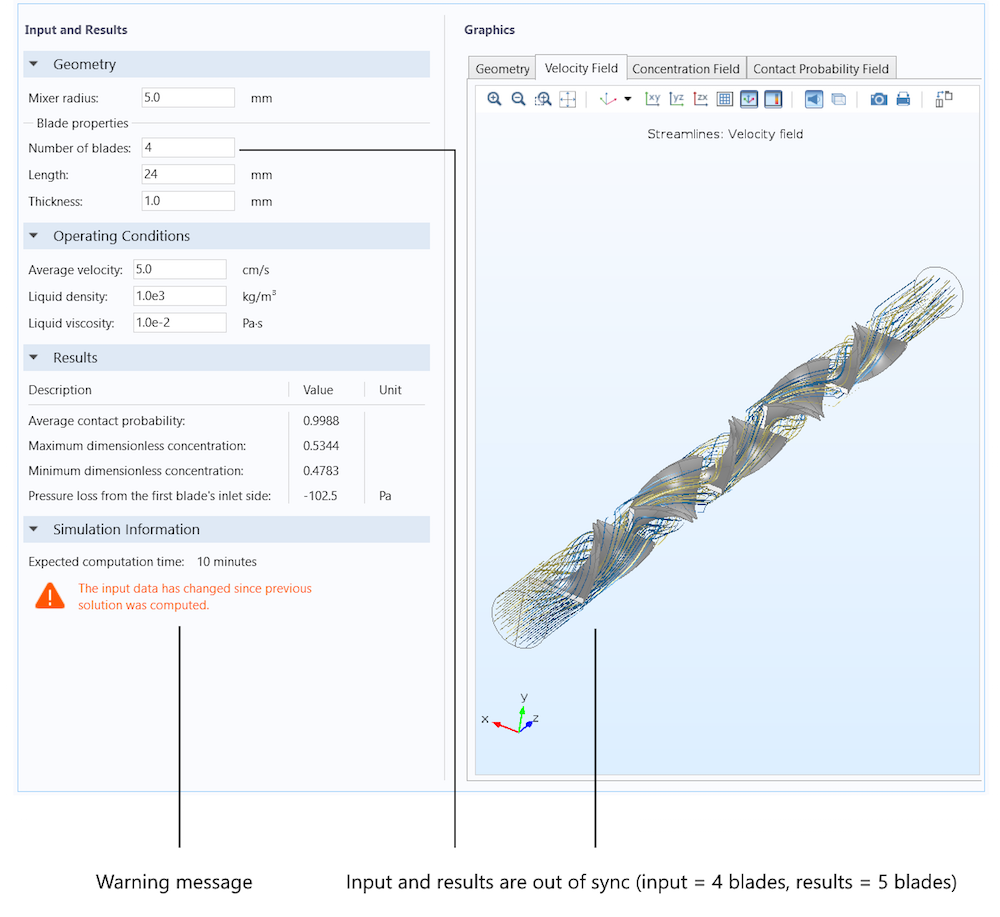
此外,App 还应该将输入的状态与计算结果通知给用户。如果用户更改输入的行为会影响显示结果,他们理应知情。一种十分明确的方式是使用图标和颜色。举例来说,在“螺旋型静态混合器”App 中,当仿真结果与输入失去同步时,就会跳出鲜红色的警告消息,如下图所示。不过这类消息有可能让用户感觉不舒服,所以设计者最好使警告消息更为低调,这取决于个人风格。不管采用哪种方式,设计者都应该保证用户对这些类型的问题知情。
同理,假如我们在输入和输出失去同步时试图创建报告,App 会发布错误消息。错误信息的原因是 App 无法对输入执行双倍统计,因此如果我们在点击计算按钮后又更改输入,软件会在报告中生成错误的图片和结果。
需要注意的是,设计者应十分谨慎地使用警告消息和颜色(尤其是红色)。过多的警告和颜色会让仿真 App 产生一种混乱的感觉。
图 4. 提醒计算与输入失去同步的警告消息。在这里,输入的螺旋叶片的数量由 5 改成 4,但几何结构和仿真结果都没有进行相应的更新。期望计算时间也会出现在 App 用户界面中。
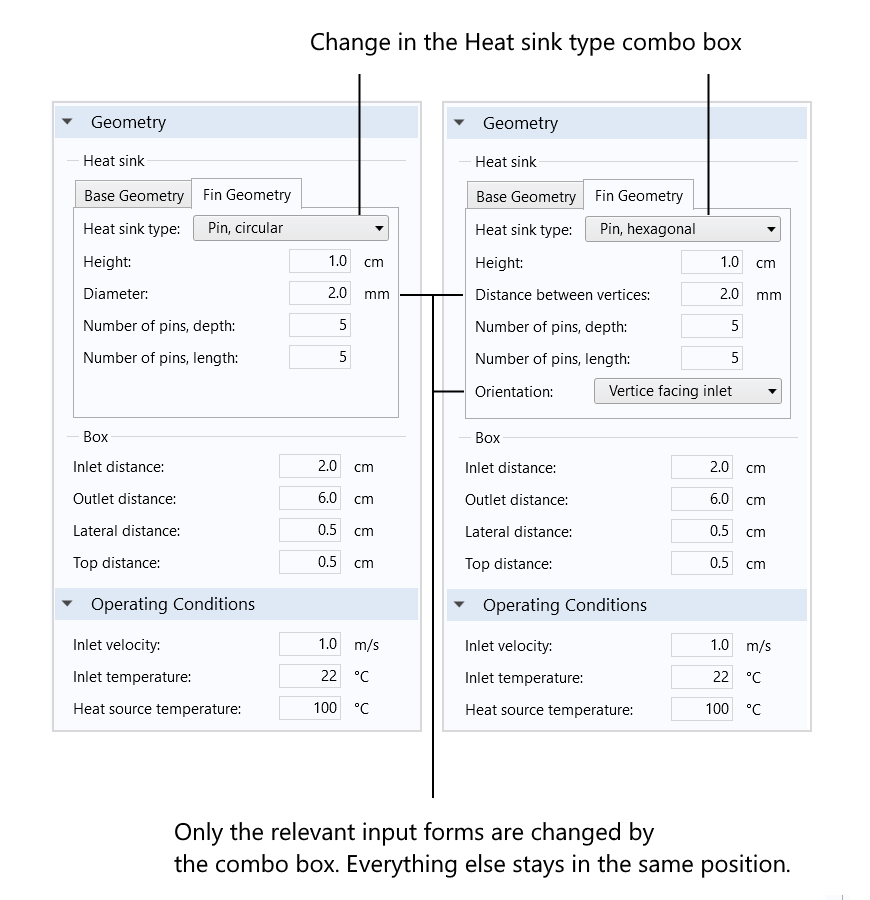
如果用户因修改输入而产生了例如窗口位置突然移动这样意料之外的后果,他们可能会不由地分神或者感到仿真脱离了自己的控制。如果我们要更改输入表单(例如通过使用组合框),不同的表单应该在大小和结构上尽量相似,这样一来,它们只会突出显示因修改组合框选择项而导致的变化,从而使用户的注意力保持集中。以下图为例,更改散热片类型组合框仅意味着修改一个输入框的描述和添加方向组合框,而其他输入和描述位置均保持不变。即使“散热片类型”更改,整个翅片几何表单的尺寸也不会变化。如果我们忽略这一类细节,不慎让整个窗体的位置因尺寸的变化而改变,就很容易让用户产生误会,认为计划任务之外的信息改变了。

图 5. 改变散热片类型的组合框内,仅需改变相关的输入表单,其他元素保留在相同的位置。这种处理方式能够将变化突出显示,并避免分散用户的注意力。
让 App 的用户界面与目标操作平台相适应
大多数多物理场建模与仿真 App 被设计用于 Windows®、Mac OS 或 Linux® 操作系统的台式电脑或笔记本电脑。这些操作系统的屏幕尺寸和分辨率差别相当大,尤其是当您还打算使用投影仪来运行 App 时,这种差异就更为明显。因此设计 App 时,我们应该始终考虑到不同的屏幕尺寸和分辨率。
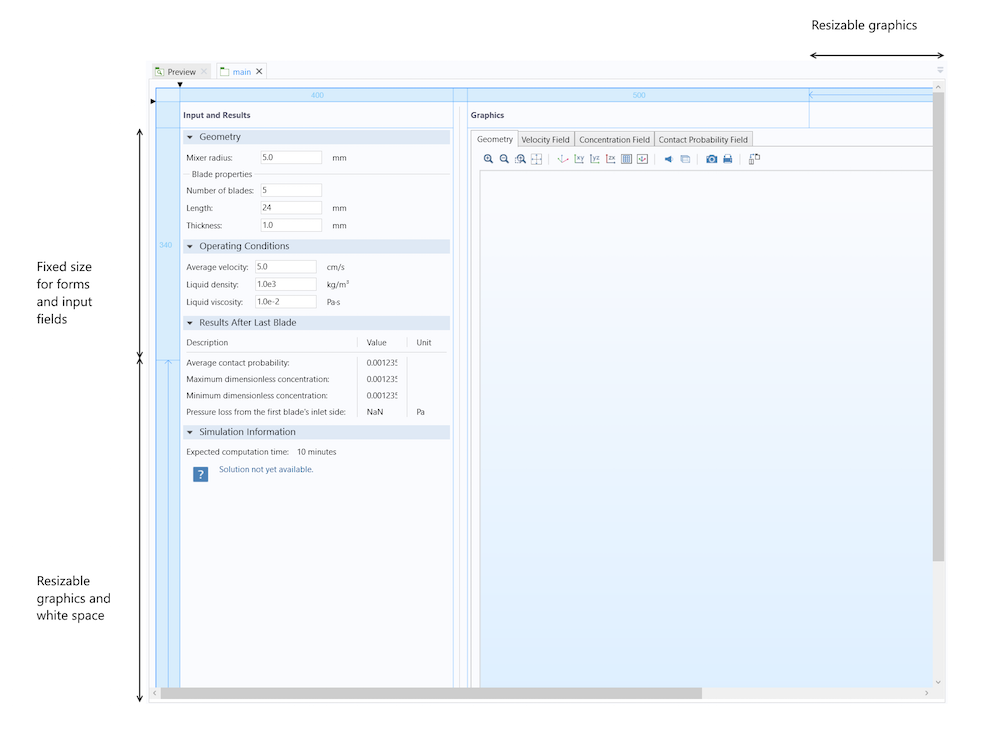
App 窗口的尺寸应当可变,并且可用滚动条来调节以适应低分辨率的屏幕。不过当改变 App 窗口尺寸时,数字与文本的输入或输出表单不应改变字号,或行列间距不宜变化(列宽或许可以,但行距不能改变)。我们必须谨慎设置,只让那些需要调整大小的表单具备此功能。调整图形输出表单的尺寸与表格列宽同样是一项十分实用的功能。
使用户能够控制 App 窗口的大小很重要,但在赋予用户掌控感时,设计者们还需确保 App 的美观舒适。我们不该让由调整窗口大小而造成的变化分散用户的注意力,因此用户界面组件不宜重组或重新定位,除非有意为之。

图 6. 借助“App 开发器 ”,可以将特定表单和表单纵列设为尺寸可变。
反复检查仿真结果
优秀 App 的内嵌模型一定具有正确的定义,并且其数值模型方程的求解结果符合期望的精确度。为了创建一个易用的 App,我们应该始终确保:
- 验证数学模型方程。
- 模型中定义的方程是否正确?
- 确认数值模型方程的解。
- 所得解是否描述了我们意图描述的现象?
- 模型在什么条件或情况下不再适用?
- 评估解的精确度。
- 网格收敛分析或许能给我们一些提示。
即使可以设计出世界上最伟大的仿真 App,但是如果不能满足以上要求,最伟大的 App 依然无法满足用户的使用需求。
关于优化仿真 App 设计工作流程的注意事项
我们可以将这两部分博客中的指导事项简要表述为下列清单,希望能对您的 App 开发工作有一定的指导意义:
- 除了图形结果,尽可能减少使用的字体和颜色类型,并避免使用衬线字体。
- 遵循操作系统的外观和风格。
- 避免 UI 组件、控件和按钮采用非标准尺寸。
- 将 UI 组件和控件布置在用户预期的地方,例如将主工具栏水平置于窗体顶部。
- 使 UI 结构可以体现出建模和仿真的工作流程。
- 使用选项卡式表单集合和组合框来避免杂乱的布局,并防止 App 窗口元素过载。同时不要用按钮或其他非标准控件替代选项卡和表单。
- 谨慎用心地布置组件和控件以及它们之间的间隔。
- 使用户界面组件水平或垂直对齐。
- 在表单和控件组四周使用分界线和边框,突出清晰的结构。
- 加入预计计算时间、实际计算时间以及输入和结果状态(保持或失去同步)等信息。
- 在输入框和命令的后方加入安全输入/输出控制。在输入框内加入限制范围检查,以便当输入出错以及无法生成报告时立即通知用户。
- 加入工具提示和帮助选项。
- 在目标操作平台和屏幕分辨率下测试 App,如果需要的话,让 App 窗口的尺寸可以使用与操作系统一致的方式来进行调整。
- 使用 COMSOL Server™ 产品提供的缩略图和描述。
扩展阅读
- 阅读本博客系列的第一部分,了解更多关于提升仿真 App 设计与结构的知识
- 阅读博客,了解App 开发器和 COMSOL Server™ 的 7 种使用方式
- 查找您所在区域附近即将举办的 Workshop,进一步提升您的仿真 App 设计能力
Windows 是微软公司或其子公司在美国和/或其他国家/地区的注册商标或商标。
Mac 和 Mac OS 是 Apple Inc.在美国和其他国家/地区的注册商标。
Linux 是 Linus Torvalds 的注册商标。




评论 (0)