
The Application Builder in the COMSOL Multiphysics® software is used to design the graphical user interface of your simulation apps. By using layout templates, you can streamline the app design workflow. These templates guide you through the initial setup of the app and you still have the option to include your own functionality. In this blog post, you will learn how to use layout templates.

By using Layout Templates, we will create two versions of an app simulating a busbar.
Organizing the Embedded Model
Note that before applying a layout template to an app, we must first create a model in the Model Builder in COMSOL Multiphysics. To demonstrate the process, we will use the Electrical Heating in a Busbar model included in the Application Libraries.
To follow along with this example, start the Microsoft® Windows® version of COMSOL Multiphysics and select Application Libraries from the File menu. Browse to COMSOL Multiphysics > Multiphysics and double-click on busbar.
Let’s make a small adjustment before creating the app. In the Model Builder, expand the Results > Temperature (ht) node, then select Surface. In the Settings window for Surface, expand the Range section and uncheck Manual color range. (Since the finalized app will let the app user define the input parameters, the maximum and minimum values for the color range cannot be fixed to certain values.)
Using Layout Templates
We can now start creating the app by clicking the Application Builder button in the Home ribbon tab in the Model Builder.
To create a graphical user interface, you need at least one form object. By clicking the New Form button in the ribbon, we are presented with a window where we can select among predefined templates. The Basic template is the classic way to create a form, where inputs and outputs, graphics, and buttons can be placed anywhere in the user interface. The Blank form option gives you an empty form without any contents.
The layout templates, on the other hand, provide many additional benefits, including:
- More specific content groups and locations
- Easier creation of structured interfaces
- Automatically resizable apps
- Easier inclusion of more sophisticated form objects, such as form collections, ribbon menus, and File menus
- Adjustable templates to fit specific screen sizes
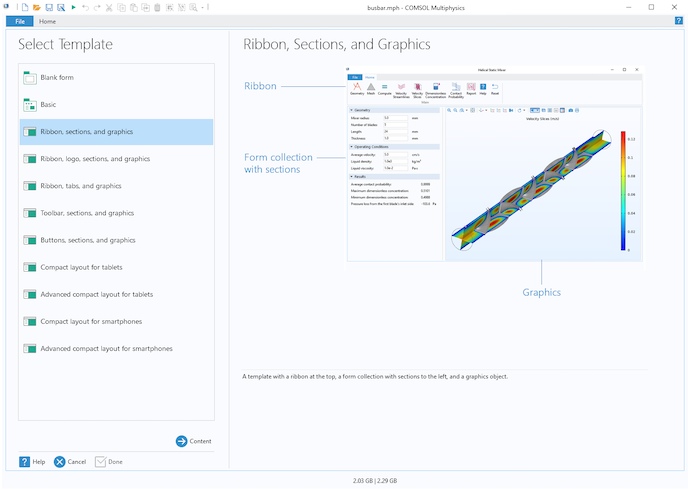
Let’s select the template called Ribbon, sections, and graphics. The image and description in the Select Template window, shown to the right in the image below, give an example of how the layout will look and shows the different form objects that will be included.

Selecting one of the templates when creating a new form.
Next, click the Content button. For this specific template, we can select to include Ribbon buttons, Inputs, and Outputs as parts of the user interface.
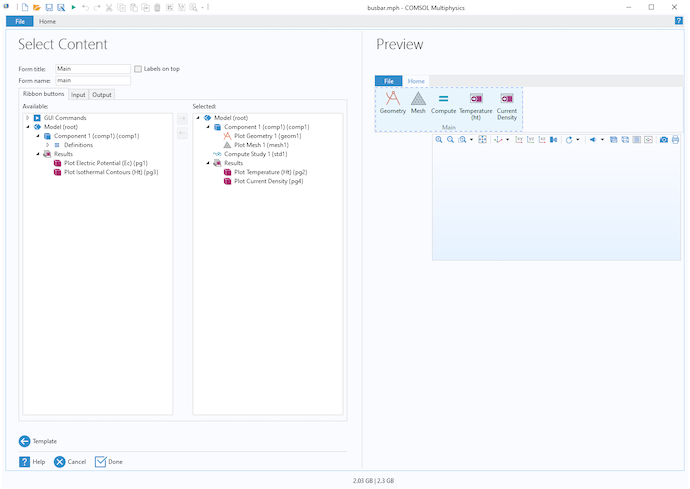
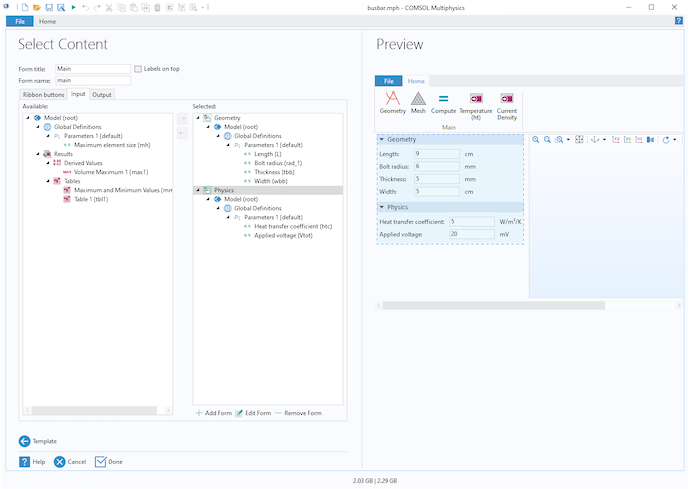
When the Ribbon buttons tab is selected, double-click on the available items in the tree to the left or select one or multiple items and then click the Add Selected button. We can also remove items by selecting the item in the list to the right, and then clicking the Remove Selected button. The Preview to the right is immediately updated to provide instant feedback on the app design.

A template has been selected and buttons have been added to the ribbon. The Preview instantly shows the corresponding user interface.
Next, select the Input tab. The inputs added will be joined into a section of a form collection. Note that we can add multiple sections to a form collection too. For instance, maybe we would like to have one section that defines the geometry and another one for the physics.
To create the geometry section, start by selecting the geometry parameters L, rad_1, tbb, and wbb, corresponding to length, radius, thickness, and width, respectively, and then click the Add Selected button. In the New Form dialog, change the Title to Geometry and the Name to inputGeometrySection and click OK.
To create a second section, click the Add Form button that is located below the list of selected items. In the New Form dialog, change the Title to Physics and the Name to inputPhysicsSection. Then double-click on the htc parameter followed by the Vtot parameter. These parameters represent the heat transfer coefficient and voltage, respectively.

Multiple sections can be added to a form collection.
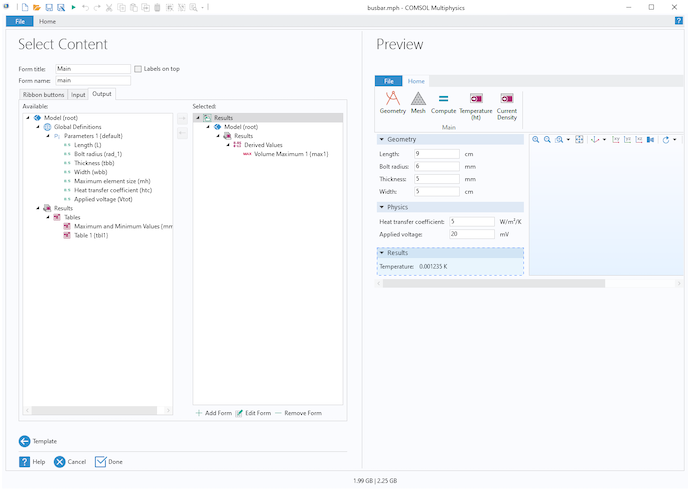
Select the Output tab and double-click on Volume Maximum 1 under Derived Values. Change the Title to Results and click OK. This will display the maximum temperature in the busbar.
We have now performed all of the necessary steps. The preview should look like the screenshot below before clicking Done.

A screenshot from the final step when creating an app from a template.
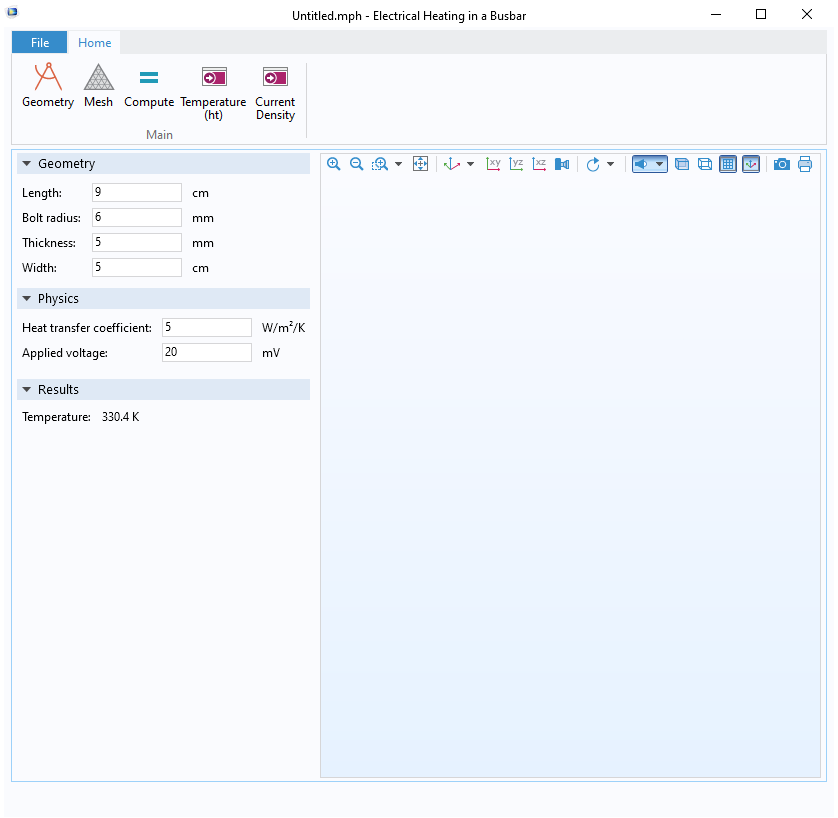
After selecting the Done button, we are taken to the Application Builder window. Try the app by selecting the Test Application button in the ribbon.

The design of the app when the template steps have been finalized.
Editing the App Created by the Layout Template
With a few simple steps, we have a fully functional app that is resizable. We can now continue to edit the app and improve the design. Compared to the initial design, we may consider changing:
- Icons and the text of the buttons that visualize the temperature and the current density
- Whether to visualize a solution after it has been computed
- Whether to show the geometry in the graphics when the app is started
- Text labels for the results
- Alignment of the input fields for the different sections
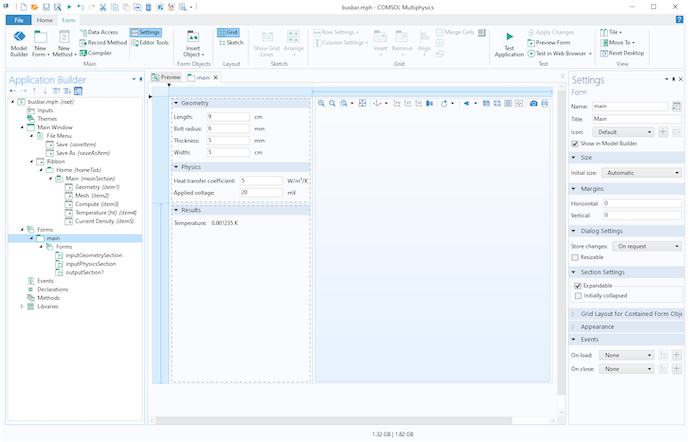
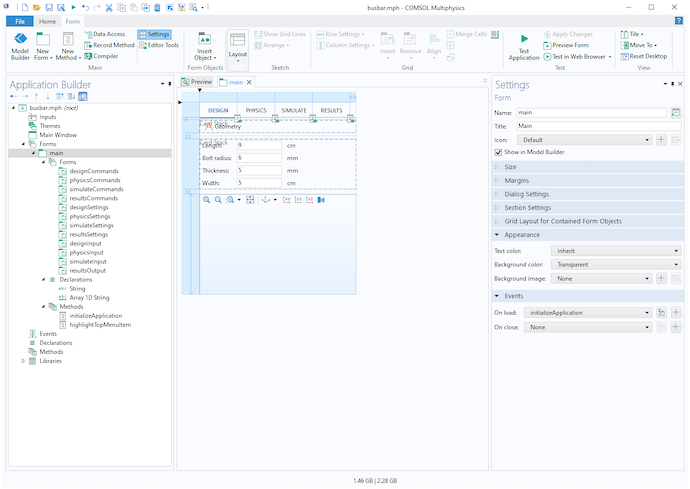
Let’s first have a look at the general layout of the app. By double-clicking on the main form in the Forms node, you will see that the main form is divided into three parts.

The main form created by the layout template is divided into three parts; two form collections with sections to the left and graphics to the right.
In the top left, we have a form collection containing two sections:
- inputGeometrySection
- inputPhysicsSection
Those sections were defined when we went through the initial steps using the selected layout template. Below the first form collection, we have a second form collection that contains the outputSection1 form. The graphics are updated by clicking any of the buttons in the ribbon.
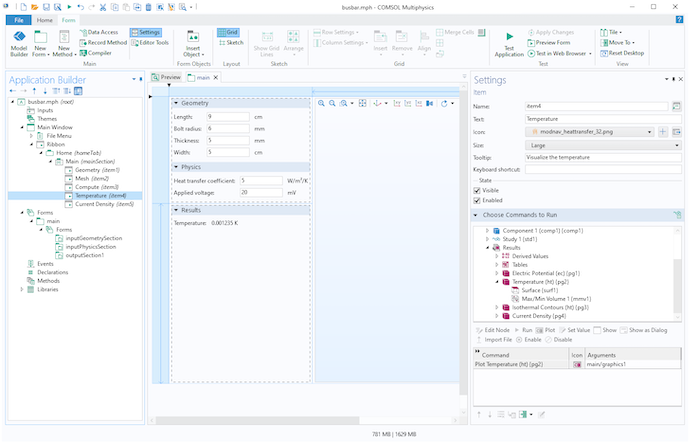
The ribbon menu contains two buttons to visualize the results. They both have the same icon, but it’s easy to change the icons to something more appropriate. Start by selecting the ribbon button Temperature (ht) in the Application Builder tree. We can find it in the following path: Main Window > Ribbon > Home > Main. In the Settings window, change the Text to Temperature. Then click the button Add Image to Library and Use Here (the button with a + sign). By default, this will point us to the directory where icons are stored, typically: C:\Program Files\COMSOL\COMSOL56\Multiphysics\data\images.
In this directory, double-click on the image named modnav_heattransfer_32.png to change the icon. At the same time, we can also add a Tooltip to the button. Visualize the temperature is a good description of the command. Repeat the procedure for the Current Density ribbon button, but this time, select the image modnav_acdc_32.png and set the Tooltip to Visualize the current density.

The settings for ribbon buttons can easily be changed and adapted to the specific command to run.
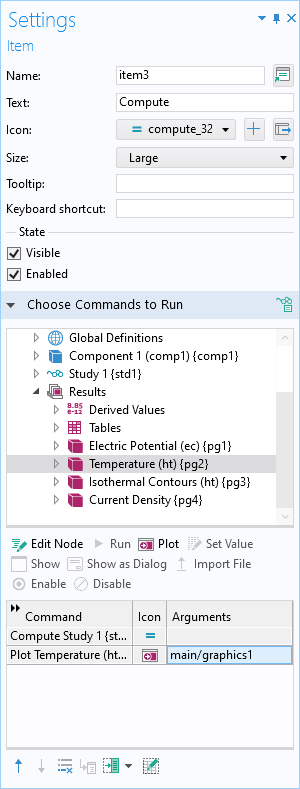
When clicking the Compute button in the app, Study 1 in the embedded model is computed. When the Compute button has been clicked, we would like to visualize a result plot immediately after the computation is finished. This can be achieved by adding a plot command to the sequence when computing the solution. Select the Compute node located in Main Window > Ribbon > Home > Main in the Application Builder tree. In the Choose Command to Run section in the Settings window, select Temperature (ht), located under Model > Results. When selected, press the Plot button and the command will be added to the sequence.
We also need to add information about where we are going to visualize the temperature plot. This is done by clicking the Edit Argument button at the bottom of the Settings window. In the Edit Argument dialog box, select graphics1 in the main form and click OK.

A command to plot the temperature is added to the command sequence when a solution has been computed. Note that an argument is added to define in which graphics the plot is going to be visualized.
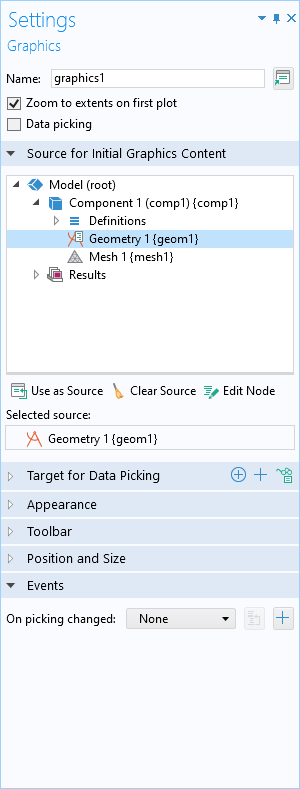
When starting the app, you might notice that the Graphics window is empty. For an improved user experience, we would like to visualize the geometry at the start. We can do that by first selecting graphics1 in the main form. In the Settings window for Graphics, select Geometry in the Source for Initial Graphics Content section and click the Use as Source button. The geometry will now be shown immediately when the app is started!

To visualize the geometry when the app is started, select the Graphics form object in the main form and set the Geometry as Source for Initial Graphics Content.
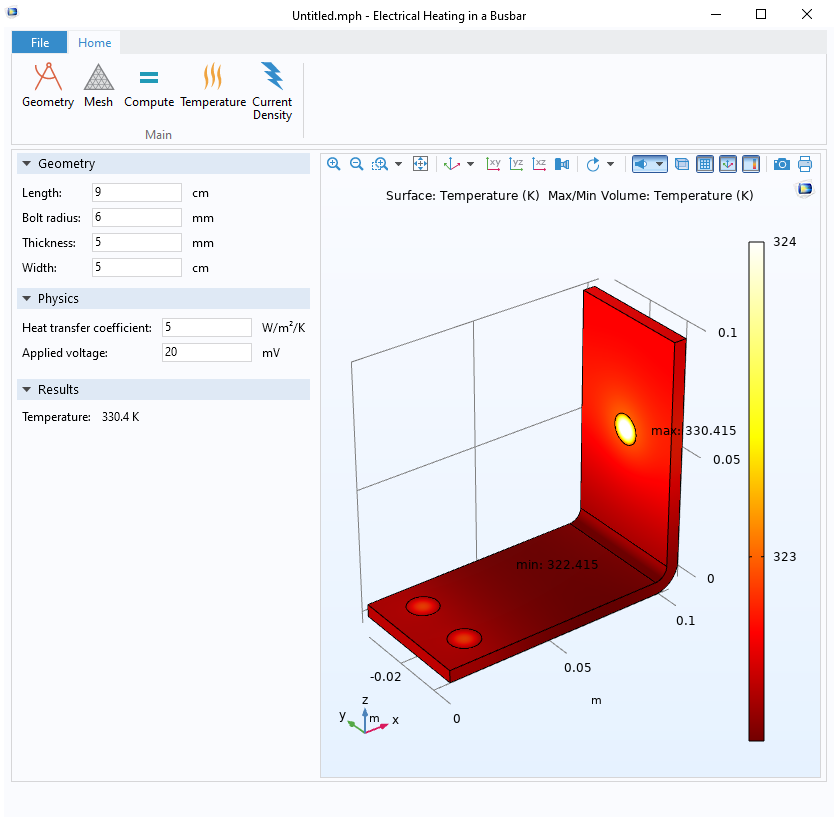
It’s now time to test the application again to make sure our edits have improved the design.

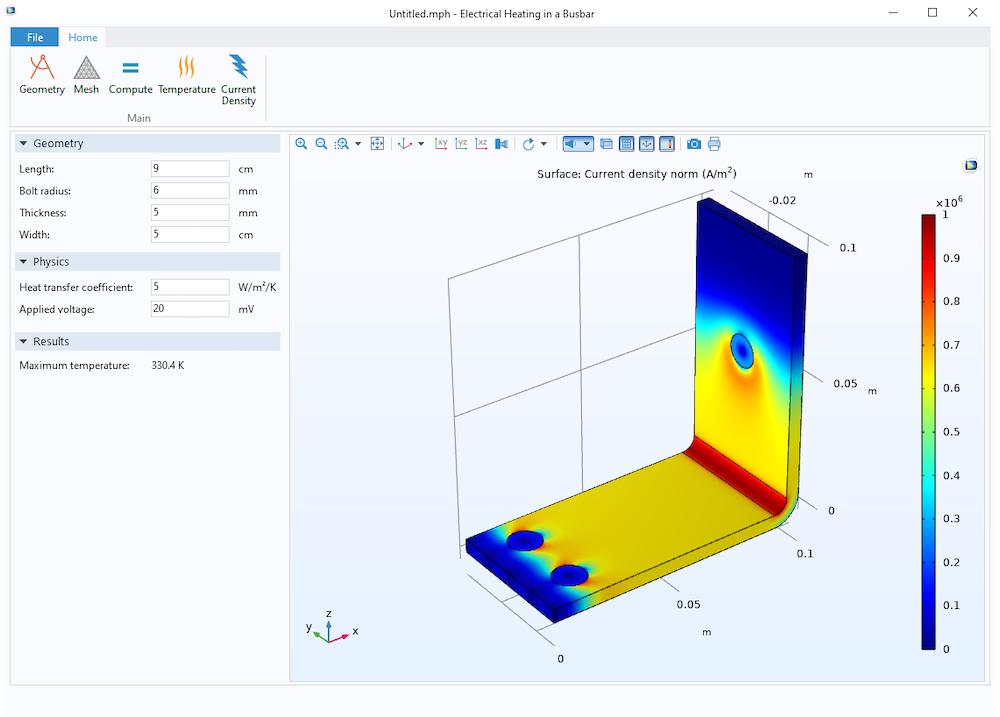
The icons and the text for the Temperature and Current Density buttons have been changed. When the app is started, the graphics show the geometry, and when the solution is computed, the temperature plot is visualized.
By looking at the design of the app in the image above, there are still a few improvements to consider. We would like to horizontally align the input fields, and the derived value for the temperature should be named Maximum temperature rather than just Temperature.
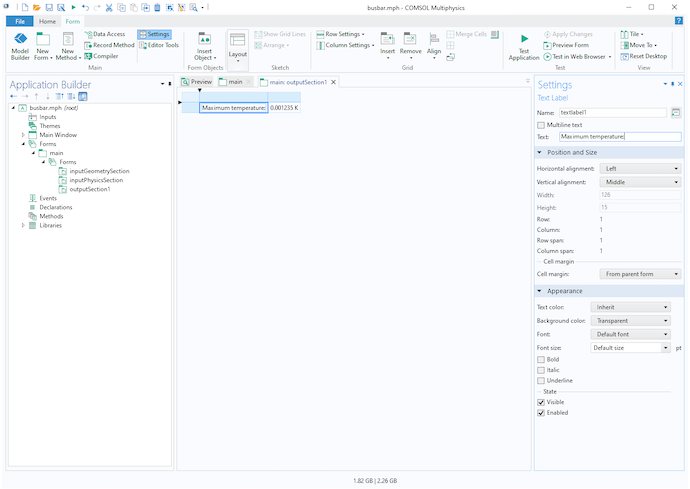
Let’s start with the latter. In the Application Builder tree, double-click on the local form called outputSection1. It can be found in the following path: Forms > main > Forms > outputSection1. Select textlabel1 and in the Settings window, change the Text to Maximum temperature.

An app created with a template can easily be adjusted. Here, the text label for the maximum temperature is changed.
To horizontally align the input fields between the sections, start by double-clicking on the inputGeometrySection form. Right-click on the top of the first column (with the blue background color) and select Fixed Column. Either drag the column to a specific width or set the Size to 150 pixels in the Grid Layout for Contained Form Objects section in the Settings window for the inputGeometrySection form. You can easily reuse this layout for the other forms by using Inherit columns. Double-click on the form inputPhysicsSection. In the Grid Layout for Contained Form Objects section in the Settings window, set Inherit columns to inputGeometrySection. Repeat the procedure for outputSection1.
Finally, we would like to make the initial size of the app somewhat wider. Double-click on the main form again. In the Grid Layout for Contained Form Objects section in the Settings window, set Column 2 to Fixed and Width to 800. If we test the application at this stage, we will notice that the Graphics window is not resizable in the horizontal direction any longer. Therefore, go back to the Settings window for the main form and set the Width to Grow for Column 2.

By editing the app generated by the layout template, we can improve the app design!
We are not limited to editing the objects included in the layout template. We can continue to add more functionality in the app and the embedded model to make the exact app we want.
Using Layout Templates Adapted to Small Screens
Some of the layout templates are adapted to fit smaller screens. With the use of COMSOL Server™, any app developed with the Application Builder can be run in a web browser, such as Safari, Firefox®, Chrome™, Internet Explorer®, and Microsoft Edge®. This makes it possible to run simulation apps on tablets and smartphones. The Application Builder has built-in support to test the applications in a web browser before they are uploaded to COMSOL Server™.
First, we start a new COMSOL Multiphysics session, and follow the instructions at the beginning of this blog post to change the embedded model. In addition, we can make some small adjustments to make the app look better with a smaller screen size.
- In the Model Builder, select the Results > Temperature (ht) node. In the Settings window for 3D Plot Group, expand the Color Legend section and set the Position to Bottom. Follow the same procedure for the Current Density plot group.
- Remove the axis and the axis orientation to make the graphics cleaner. In the Model Builder, select the Component 1 > Definitions > View 1 node. Expand the View section and uncheck Show grid and Show axis orientation. At the same time, we can also check Show material color and texture in the Colors section.
- The default font size of the plot titles can be decreased to save space and to better align with the rest of the app. Select the root node, busbar.mph, and in the Graphics section, set the Size to 8 pt.
Let’s create an app with the layout template called Advanced compact layout for smartphones. Follow these steps:
- In Application Builder, select the New Form button in the ribbon.
- Select the template Advanced compact layout for smartphones. Note the layout, form objects included in the template, and description below the image. Then click Content.
- In the Design buttons tab, double-click Geometry.
- Select the Design input tab. Select I, rad_1, tbb, and wbb. Then click the Add Selected button and click OK in the New Form dialog box to keep the default Title and Name.
- Select the Physics input tab. Select htc and Vtot and click the Add Selected button. Then click OK in the New Form dialog to keep the default Title and Name. (Note: We don’t necessarily need to add any content to the Physics button tab unless we want to, and we leave it empty in this example.)
- Select the Simulate buttons tab. Select Plot Mesh 1 and Compute Study 1. Then click the Add Selected button.
- Select the Simulate input tab. Double-click on mh, then click OK in the New Form dialog box to keep the default Title and Name.
- Select the Results button tab. Select Plot Temperature (Ht) and Plot Current Density. Then click the Add Selected button.
- Select the Results output tab. Double-click on Volume Maximum 1. Then click OK in the New Form dialog box to keep the default Title and Name.
- Finalize the setup by pressing Done.
It’s now time to try the app by selecting the Test Application button in the ribbon. Click on the buttons at the top (Design, Physics, Simulate, and Results) to better understand how the layout is working.
From top to bottom, the main form includes:
- Four large buttons to select a view.
- Each button calls the local method highlightTopMenuItem with an argument.
- highlightTopMenuItem highlights the selected button and the horizontal line in the top menu. It also updates the local string, activeCard, which controls the card stacks (cardstack1 and cardstack2).
- Horizontal lines below the buttons, which change color depending on the currently selected view.
- A card stack (cardstack1) that shows different local forms depending on the currently selected view. The local forms contain a toolbar.
- A card stack (cardstack2) that shows different local forms depending on the currently selected view. The local forms contain input and output.
- One graphics object that is updated based on the selected command in cardstack1.

The main form contains 12 local forms. The string activeCard controls the two card stacks. The Array 1D String topMenuButtons contains the names of the buttons in the top menu. The local method initializeApplication runs when the application is started, and highlightTopMenuItem runs when a button in the top menu is clicked. Everything is automatically set up using the layout template called Advanced compact layout for smartphones.
It’s easy to edit the app created with the layout template. Similar to the app we built with the template called Ribbon, sections, and graphics, we could change the following:
- Show the geometry when the app starts:
- Double-click on the main form.
- Select graphics1.
- In the Settings window, set the Geometry as the Source for Initial Graphics Content.
- Change the icons:
- Double-click on the resultsCommands form.
- Select resultsToolbar.
- In the Toolbar Items section in the Settings window, select item1 and click the Edit button.
- Change the Text to Temperature.
- Click the Add Image to Library and Use Here button and select modnav_heattransfer.png. (Note that we use the 16×16 pixel icon, since the toolbar uses small buttons.)
- Click OK to close the Edit Custom Toolbar Item dialog box.
- In the Toolbar Items section in the Settings window, select item2 and click the Edit button.
- Click the Add Image to Library and Use Here button and select modnav_acdc.png.
- Click OK to close the Edit Custom Toolbar Item dialog box.
- Change the text label for the maximum temperature:
- Double-click on the resultsOutput form.
- Select textlabel1 and change the text to Maximum temperature.
- When clicking the Compute button, we would like the temperature plot to be visualized by default. At the same time, RESULTS should be highlighted and the two belonging card stacks should be activated.
- Double-click on the main form and select the RESULTS button in the top menu. In the Choose Commands to Run section in the Settings window for resultsButton, we can see that the method highlightTopMenuItem is run with the argument results. The same command can be used after the computation is finished.
- Double-click on the simulateCommands form and select the toolbar. In the Toolbar Items section in the Settings window for simulateToolbar, select item2 and click the Edit button.
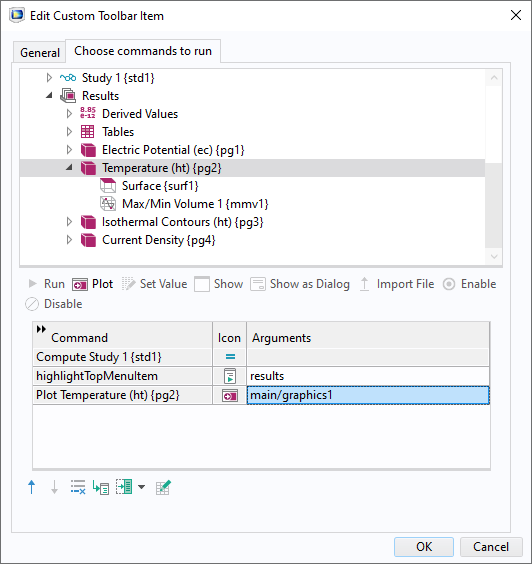
- In the Edit Custom Toolbar Item dialog box, select the Commands to Run tab.
- Select highlightTopMenuItem, which can be found under Form Methods, and click the Run button. In the Arguments field, add the string results as the input argument. This will move the user from SIMULATE to RESULTS.
- Select Temperature (ht), which can be found under Model > Results, and then click the Plot button. Click the Edit Argument button, and in the Edit Argument dialog box, select graphics1 under Forms > main and click OK. Close the Edit Custom Toolbar dialog box by clicking OK.

The command sequence for the Compute toolbar button is modified. When the computation is finished, RESULTS is highlighted and its two card stacks are activated. The temperature is also plotted in the Graphics window.
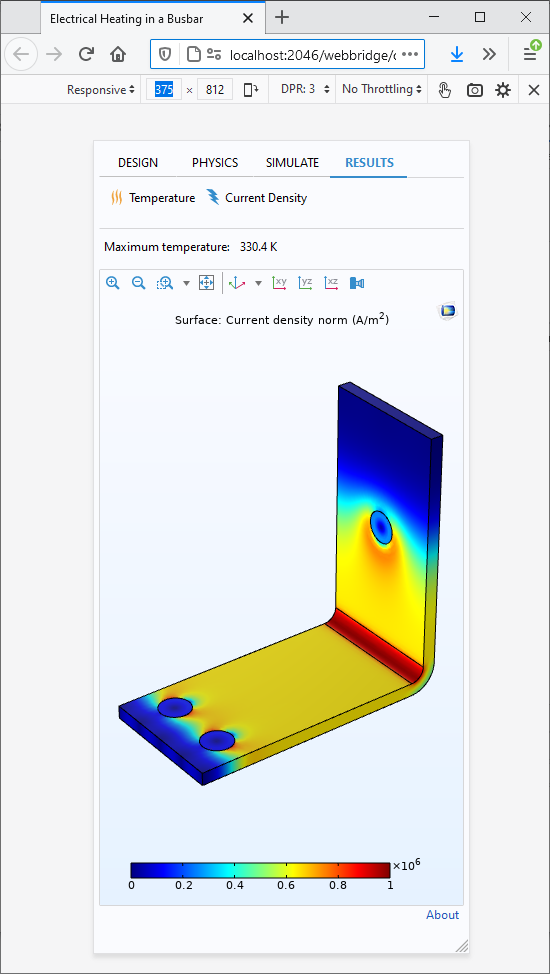
Now it’s time to retest the application. Since the user interface of this app is dedicated to small screens and web browsers, select Test in Web Browser in the ribbon.

The app is tested in a Firefox® web browser after we have made some small modifications to the app produced by the layout template called Advanced compact layout for smartphones. Here, the screen size is set to 375 x 812 pixels, which is the viewport size of an Apple iPhone XS.
Most web browsers have support for trying webpages on different screen sizes. Using Chrome™, you can open the Developer tools (Ctrl+Shift+I) and select one of the predefined sizes. When using Firefox®, you can try the Responsive Design Mode (Ctrl+Shift+M) to make sure your app is adapted to fit your selected screen size.
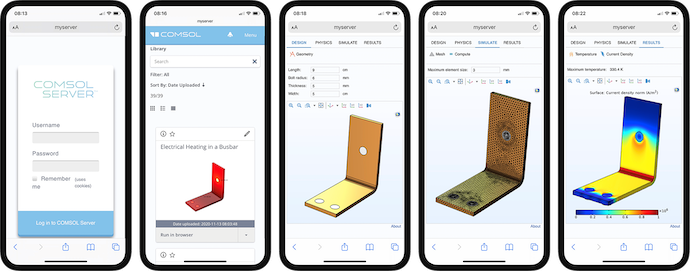
If you have access to COMSOL Server™, it’s now time to upload the app. After that, you can log into COMSOL Server™ using the web browser on your tablet, smartphone, or any other device of your choice. Run the app and you will be presented with the interface of the app that we have created with the layout template Advanced compact layout for smartphones.

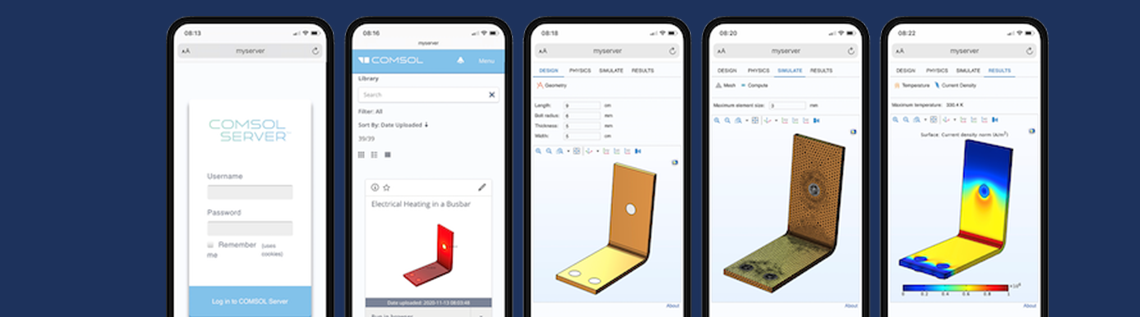
The simulation app has been uploaded to COMSOL Server™ and is then run with a smartphone web browser.
Concluding Remarks
You now know how to use layout templates, available as of COMSOL Multiphysics version 5.6, to easily create simulation apps. Keep in mind that you are not limited to the specific design of the selected template, since you can continue to develop the app by using any of the tools included in the Application Builder.
Apple, iPhone, and Safari are trademarks of Apple Inc., registered in the U.S. and other countries.
Microsoft, Microsoft Edge, Internet Explorer, and Windows are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries.
Chrome is a trademark of Google Inc.
Firefox is a registered trademark of the Mozilla Foundation.



Comments (3)
MOHAMMED MIA
October 28, 2021Some simulation about photonic crystal fiber
MOHAMMED MIA
October 28, 2021Add some simulation about how to design photonic crystal fiber on COMSOL software
Telkom University
June 21, 2024What feedback does the Preview offer to the user?